5 easy edits to make your org’s website more accessible right now
 April 17, 2018
Category: Event, Featured, Medium, Method
April 17, 2018
Category: Event, Featured, Medium, Method
Led by Senator Tammy Duckworth, 43 senators recently filibustered the House-passed ADA Education and Reform Act (HR 620). With power to undermine enforcement provisions that safeguard accessibility in public accommodations, the bill could significantly harm people within the disability community.
The likely defeat of HR 620 is cause for celebration in the disability community — and was met with applause by attendees of art and accessibility nonprofit Art-Reach’s “The Digital Welcome Mat,” a marketing accessibility forum that convened the day after the announcement.
The presentation was led by Elizabeth Clay, a communications professional with more than 10 years of marketing experience with a focus on accessibility and inclusion, as part of ArtReach’s Cultural Accessibility Forum & Exchange (CAFE).
Clay said the connection between people with disabilities and cultural organizations is critical for many reasons; however, the math equation is most simple when viewed in terms of potential customers: According to Clay, about 17 percent of Philadelphians between the ages of 21 and 64 identify as having a disability.
“Honestly, you never know whose mind you might change [to patron your organization] by communicating about accessibility,” she said.
Since we know nonprofit leaders can be as busy as a senator seeking signatures, here are five easy adjustments you can make to your website right now to get started:
1. Write a welcome statement.
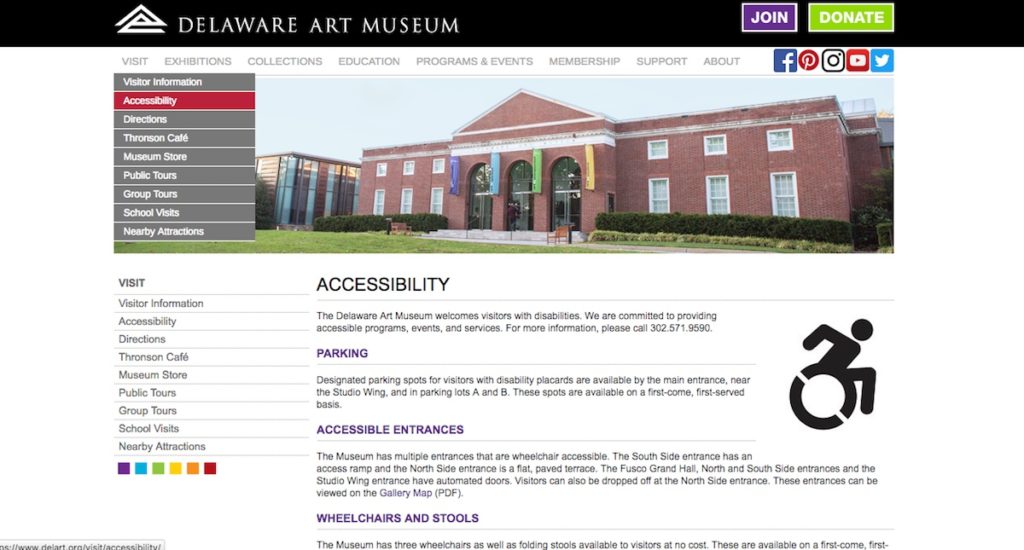
Clay said you can “help visitors with disabilities understand they are a priority and just as important as any other guest at your institution with a one or two-sentence statement featured on your website.” She offered this easy template: [ORGANIZATION NAME] welcomes visitors with disabilities. We are committed to providing accessible programs, events and services. For more information, please call [PHONE].
2. Create a designated accessibility page.
Show your commitment to accessibility by having a separate page on your website that contains all the information a person might need to have a safe, enjoyable visit. Clay pointed to her work with the Delaware Art Museum and its new accessibility page as a successful example. Note how the page contains clear and comprehensive information about parking, accessible entrances, resources and other details that might be helpful for visitors who have a disability.
3. Use universal access symbols.
“Universal access symbols help people with disabilities quickly identify which services at your institution are available to them,” Clay said. “Since the decision-making process is so important and can require very specific information, access symbols help ease this process.:
She recommended using the Graphic Artists Guild and The Accessible Icon Project to download digital files — such as the updated handicap symbol, which features a more dynamic user than in past iterations — for free.
4. Use image descriptions in photo captions.
As Stanford’s Online Accessibility Program puts its: “Image descriptions provide textual information about non-text content that appears on your website so it can then be presented auditorily, as visual text, or in any other form that is best for the user.”
You can still write creative and clever captions or post interesting videos — just remember to add a description of what is actually happening at the end of your accompanying text. For examples, look at the posts on Accessible Art Philadelphia, an Instagram account managed by Clay.
https://www.instagram.com/p/Bhkh5i3BaUJ/?taken-by=accessibleartphila
5. Update copy to put people first.
We are all people, first and foremost, so it makes sense to use people-first language. This involves a simple adjustment to your copywriting by incorporating the phrase “person who.” Instead of “blind woman,” try “woman who is blind.” Instead of “paraplegic man,” try “man who has paraplegia.”
By making these edits, you continue to show your commitment to putting the person before the disability. And hey, while you’re at it, why not update all your marketing materials to reflect the same belief?
Trending News